《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》——1.6 网页配色安全
本文共 728 字,大约阅读时间需要 2 分钟。
本节书摘来自异步社区《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》一书中的第1章,第1.6节,作者: 安道通 更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.6 网页配色安全
有时虽然使用了合理且美观的网页配色方案,但由于浏览者电脑显示设备、操作系统、显示卡以及浏览器的不同而有不尽相同的显示效果。因此,对于一个网页设计者来说,了解并且利用网页安全色可以拟定出更安全、更出色的网页配色方案。通过使用216网页安全色彩进行网页配色,不仅可以避免色彩失真,而且可以使配色方案很好地为网站服务。
1.6.1 216网页安全色
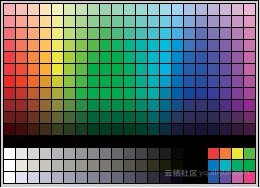
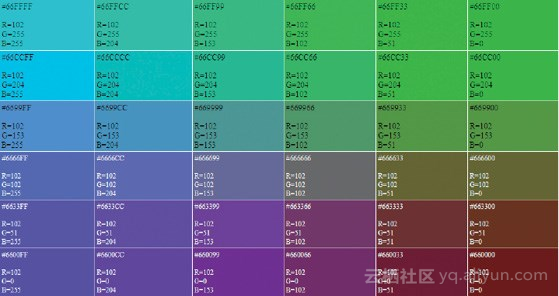
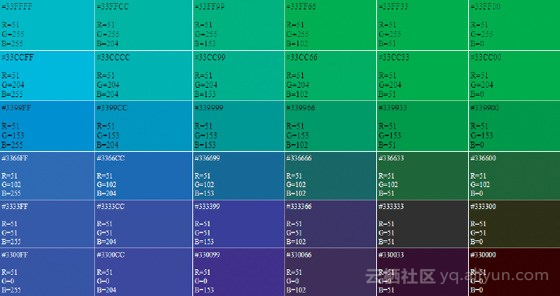
216网页安全色是指在不同硬件环境、不同操作系统、不同浏览器中都能够正常显示的颜色集合(调色板),也就是说这些颜色在任何终端浏览用户显示设备上的显示效果都是相同的。所以使用216网页安全色进行网页配色可以避免原有的颜色失真问题。网页安全色是当红色(Red)、绿色(Green)、蓝色(Blue)颜色数字信号值为0、51、102、153、204、255(十六进制为00、33、66、99、CC或FF)时构成的颜色组合,它一共有666=216种颜色。如图1-16所示网页安全色调色板。我们可以看到很多站点利用其他非网页安全色展现了新颖独特的设计风格,所以我们并不需要刻意地追求使用局限在216网页安全色范围内的颜色,而是应该更好地搭配使用安全色和非安全色。

1.6.2 网页安全色配色辞典
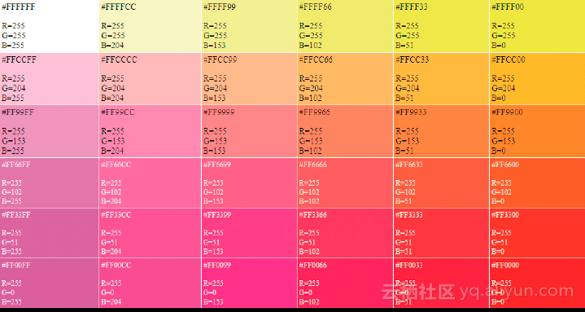
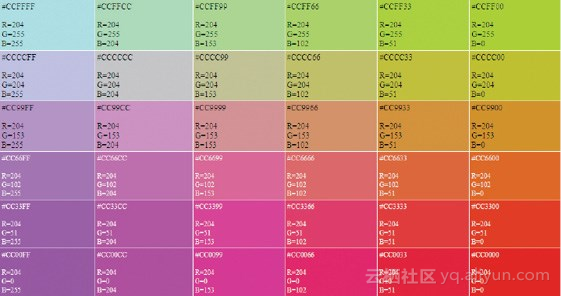
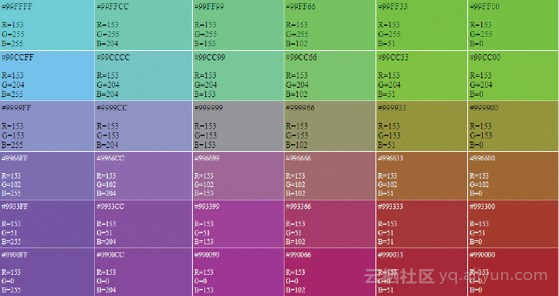
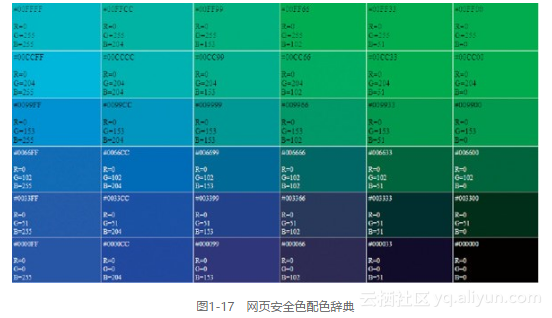
216网页安全色对于一个网页设计师来说是必备的常识,且利用它可以拟定出更安全、更出色的网页配色方案。只要在网页中使用216网页安全颜色,就可以控制网页的色彩显示效果。如图1-17所示网页安全色配色辞典。





转载地址:http://neecm.baihongyu.com/
你可能感兴趣的文章
假期总结五
查看>>
[洛谷P4949]最短距离
查看>>
Ubuntu 安装配置MySQL,并使用VS的Server Explorer UI界面远程管理MySQL
查看>>
转:C/C++内存管理详解 堆 栈
查看>>
GCD初步认识
查看>>
Django的URL路由
查看>>
java 5周 applet
查看>>
[转]坐在马桶上看算法:只有五行的Floyd最短路算法
查看>>
PHP的性能优化方法总结
查看>>
Wd 西部数据
查看>>
ajax请求数据(xml和json格式)的方法 整理
查看>>
ASP.NET中使用ListView多层绑定的分页问题始末
查看>>
nginx做proxy不转发header的问题(带下划线)
查看>>
MySQL 高级
查看>>
BZOJ2744:[HEOI2012]朋友圈(最大团,乱搞)
查看>>
Matlab与COM应用(二)——Matlab的COM应用
查看>>
SSH隧道
查看>>
instanceof与typeof
查看>>
如何优雅使用Coursera ? —— Coursera 视频缓冲 & 字幕遮挡
查看>>
CCF NOI1073
查看>>